-
千帆概述
-
千帆管理后台
-
推送
-
新版插件
-
分类信息
-
返利宝
-
CRM
-
短信通道
-
千帆wap
-
基础设置
-
应用市场
-
第三方应用
-
千帆运维
-
新增功能指导
-
新站快速上手指南
-
千佳婚恋
-
第三方插件中心
-
互动平台
-
社区小程序
-
千帆智投
-
云内容/视频中心
-
云应用管理
一、添加新表单
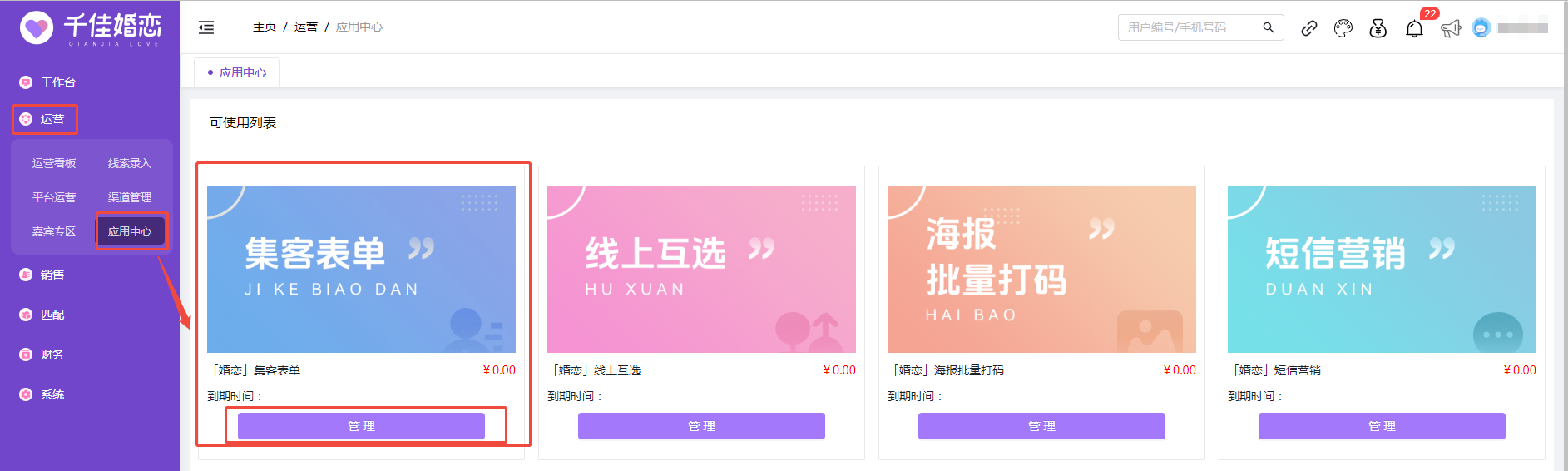
设置入口:婚恋管理后台--运营--应用中心--集客表单

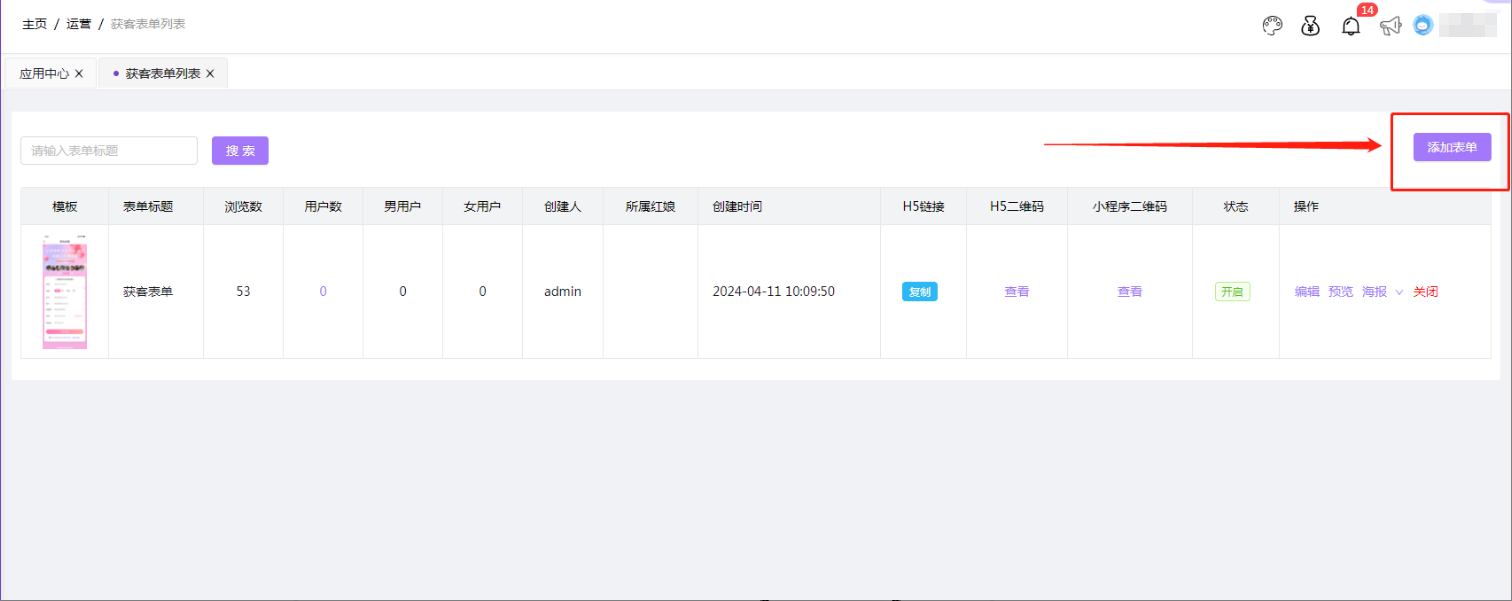
点击【添加表单】

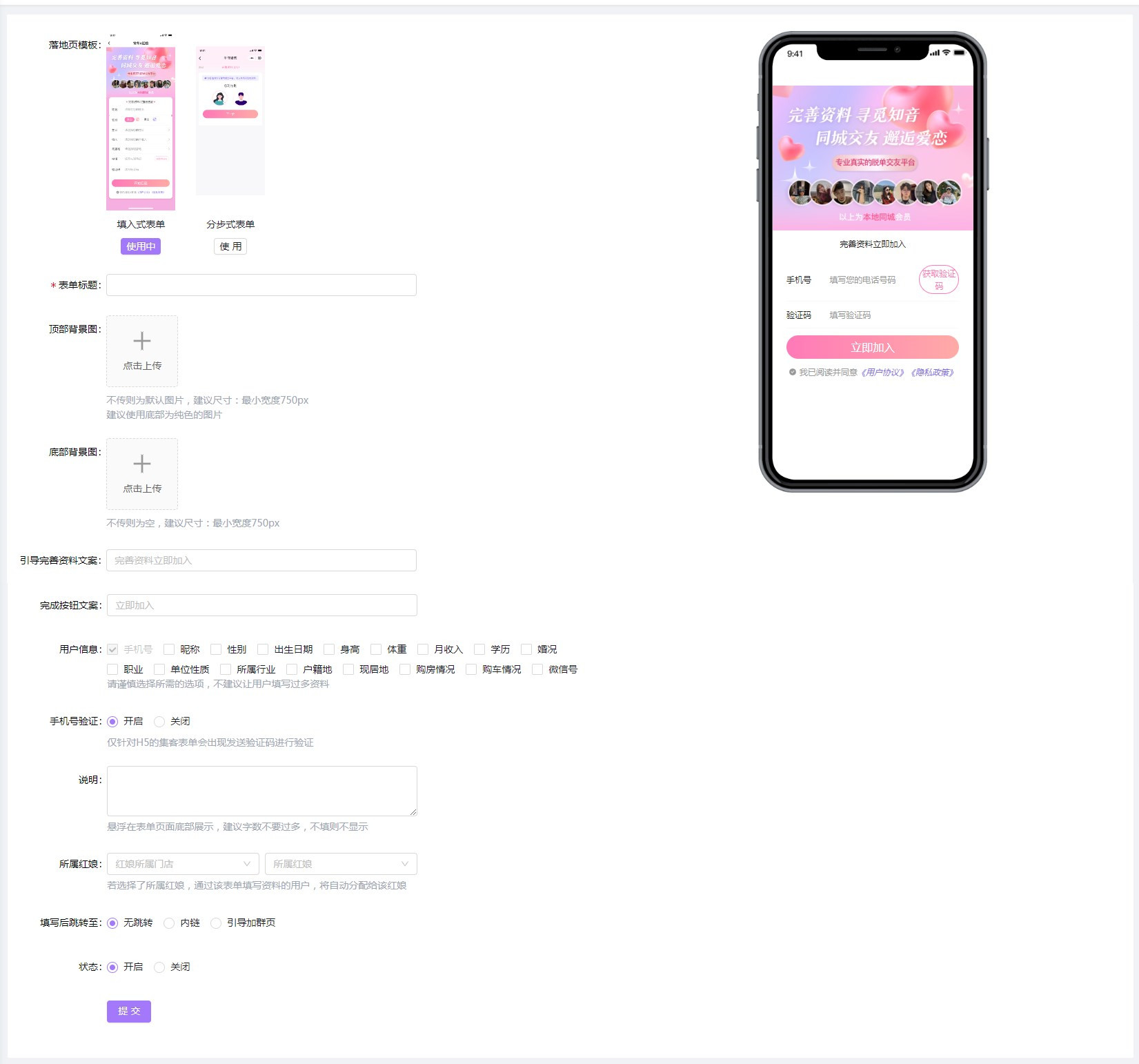
进入表单编辑页面,填写相关设置,编辑页面右侧有预览演示

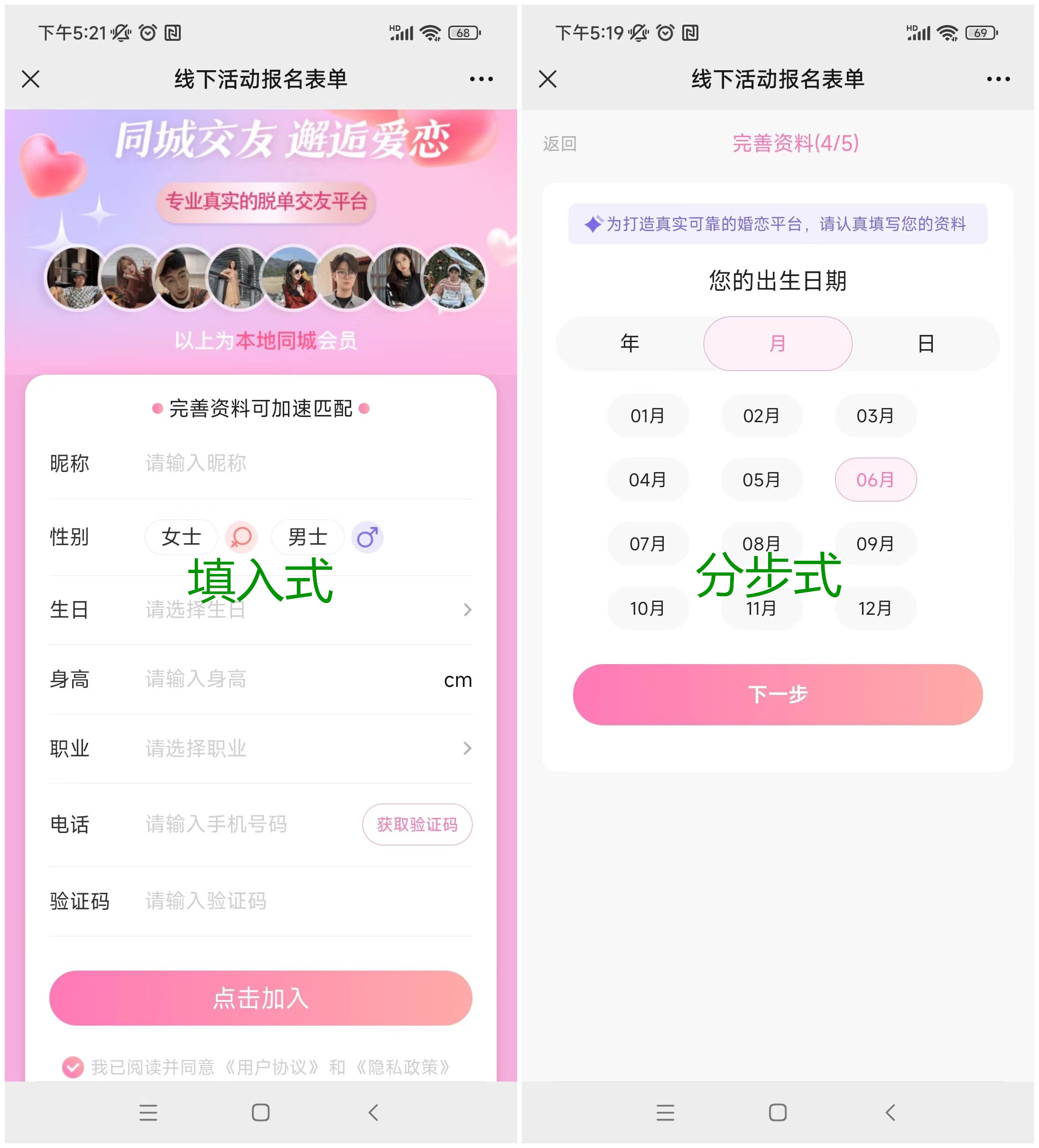
1.落地页模版:共有两种样式,填入式表单和分步式表单,如图例所示
填入式表单:所有的用户信息都集中在当前页面内
分步式表单:信息需要分步填写,每个页面一项信息

2.表单标题:填写表单标题,显示在表单页面最顶部
3.顶部背景图:不传则为默认图片,建议尺寸:最小宽度750px
建议使用底部为纯色的图片
4.底部背景图:不传则为空,建议尺寸:最小宽度750px
5.引导完善资料文案:显示在表单信息顶部
6.完成按钮文案:显示在表单信息底部
7.用户信息:勾选需要用户填写的资料,请谨慎选择所需的选项,不建议让用户在表单内填写过多资料
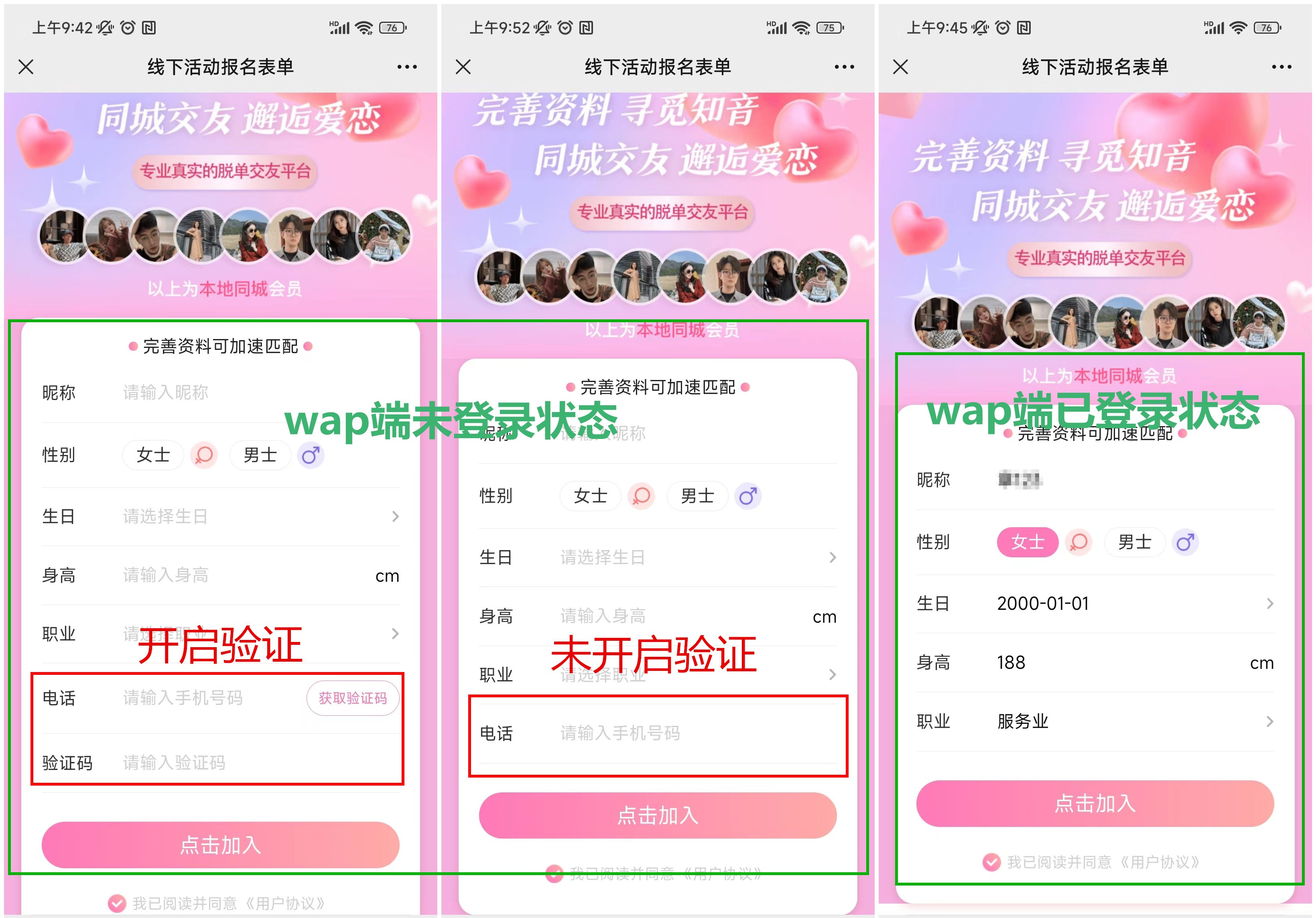
8.手机号验证:用户在h5页面(wap端)填写手机号后,是否需要验证码验证;建议开启
(1)用户在小程序/wap 端已登录
不显示手机号字段,直接拿当前登录用户的手机号
其他资料项直接显示用户的资料,允许用户修改;修改提交后,会更新用户的资料
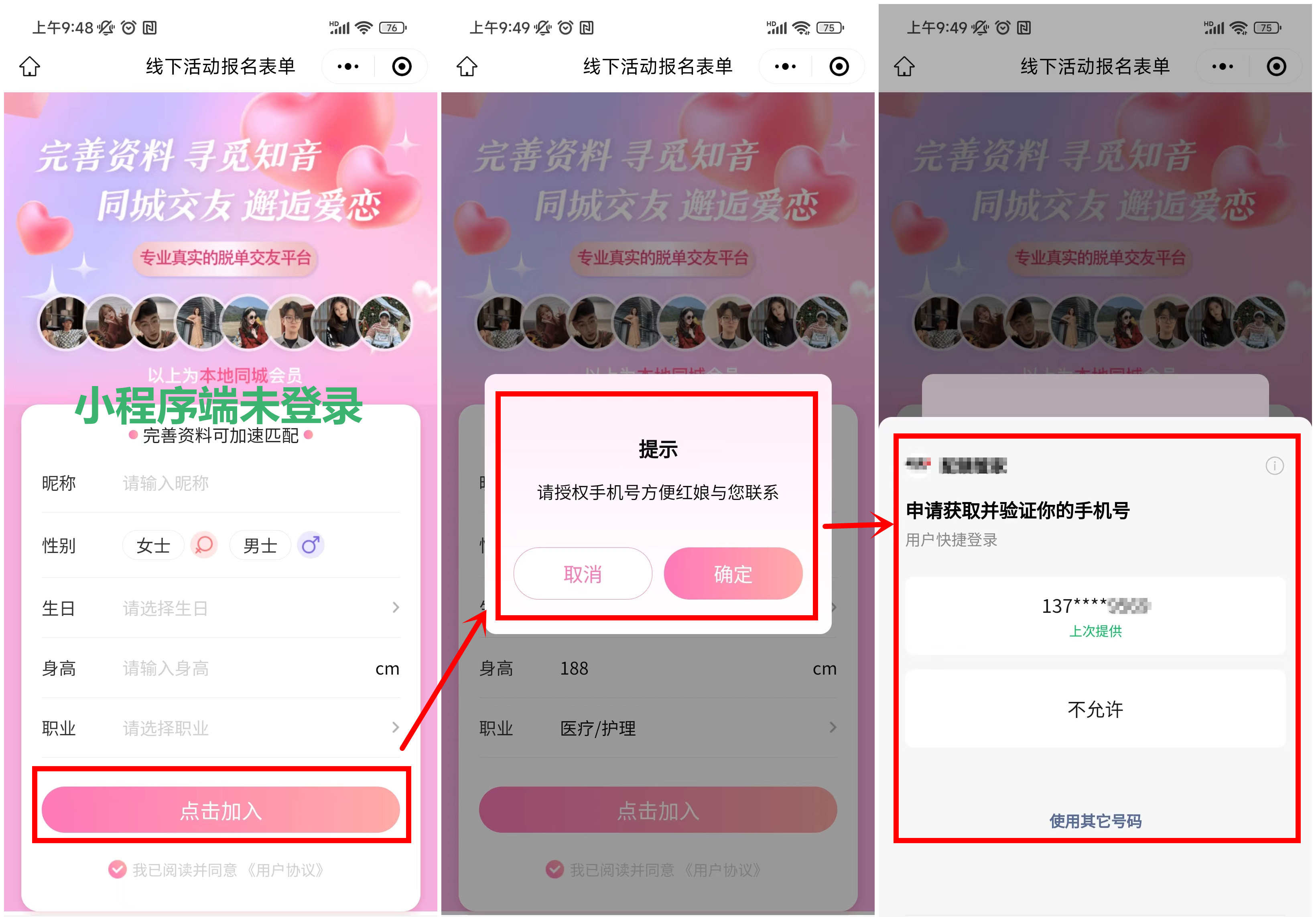
(2)小程序端未登录
填写字段中不会显示手机号,而是点提交按钮时,通过微信授权获取手机号
授权手机号让用户直接注册成功,且用户资料已同步此次表单的填写的资料
(3)wap 端未登录
开启手机号验证:有手机号字段和发送验证码按钮,且用户提交后,让用户注册成功
未开启手机号验证:只需填写手机号,无发送验证码按钮(用户不会注册)


9.说明:可不填,填写后,悬浮在表单页面底部展示,建议字数不要过多,不填则不显示
10.所属红娘:可不填,若选择了所属红娘,通过该表单填写资料的用户,将自动分配给该红娘
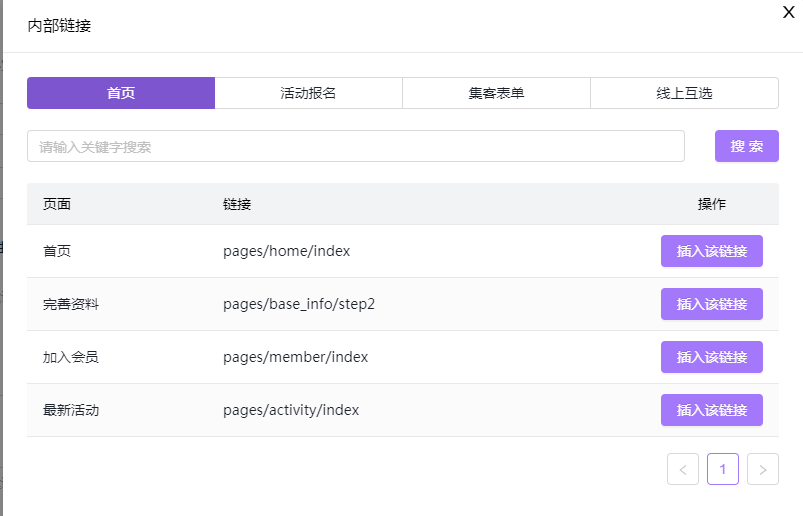
11.填写后跳转至:用户提交资料后跳转的页面,无跳转 ,即停留在表单页面;
内链,即婚恋wap/小程序的页面,包含【首页】【活动报名】【集客表单】【线上互选】等页面
引导加群页,可上传群二维码,资料填写完成后,弹出二维码,引导用户进群

12.状态:开启后,当前表单可以正常使用;关闭则无法使用,打开链接或扫码后提示当前表单已关闭使用
表单编辑完成后,提交
前端样式:https://love.qiance.qianfanyun.com/blind-view/pages/steps_form/style/index?id=11

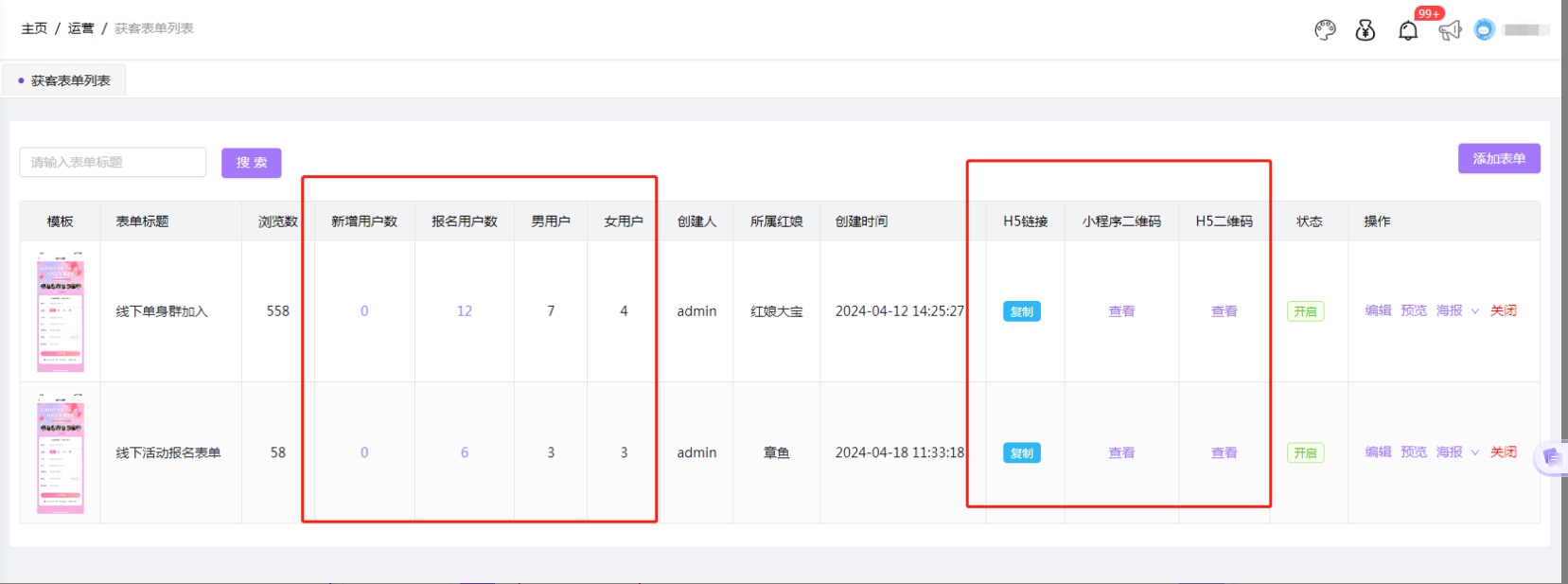
二、表单列表页
表单列表页可以查看添加好的表单,展示每个表单的浏览数,通过表单获取的用户数;
展示创建人、所属红娘、创建时间等;
可以通过H5链接、H5二维码、小程序二维码、海报等进行推广;
也可以对表单进行关闭操作,已关闭表单可以进行删除;

报名用户数:通过该表单报名的用户数量
新增用户数:通过该表单报名的新增用户数量
点击 紫色用户数 可查看获客信息

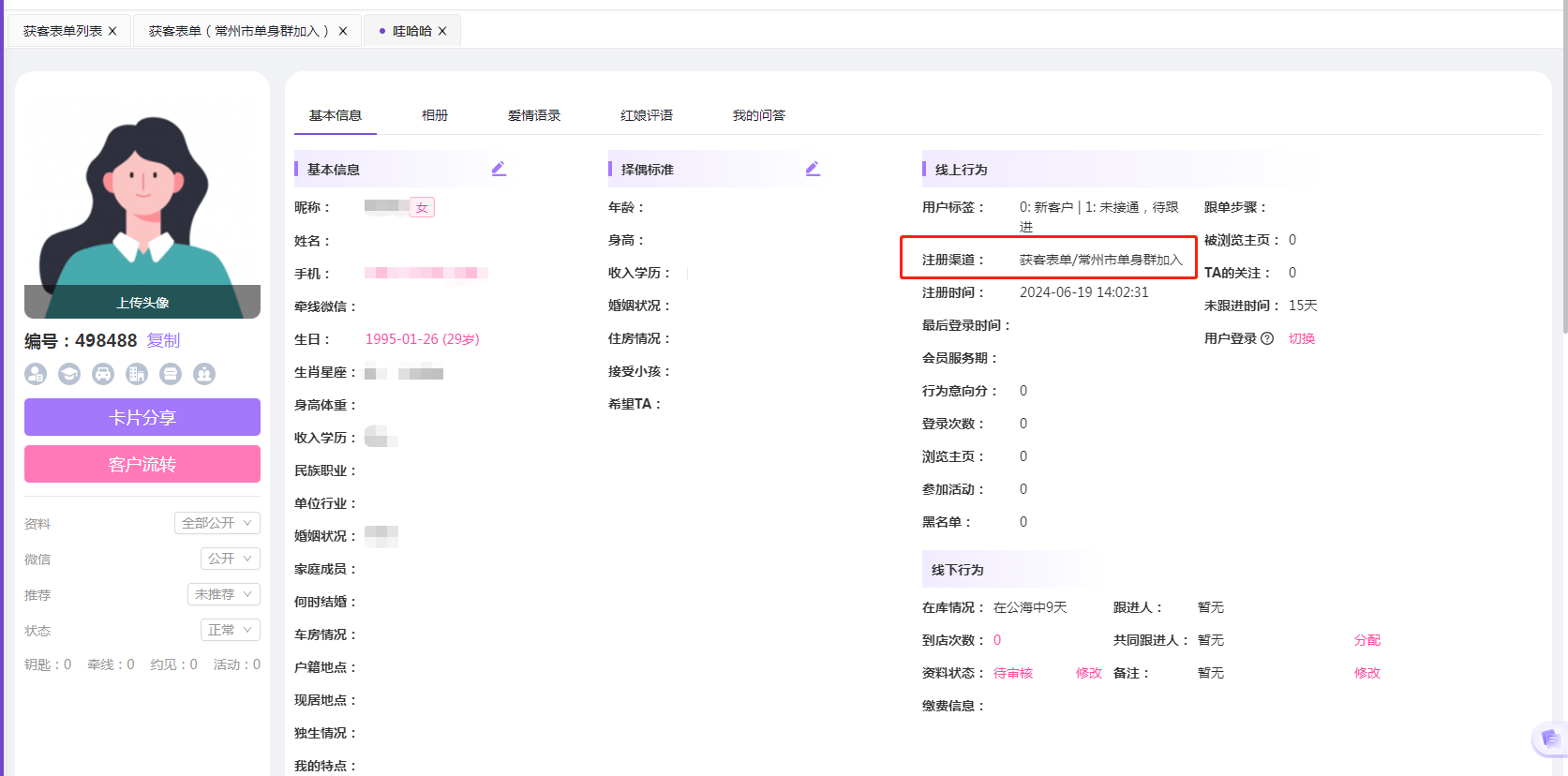
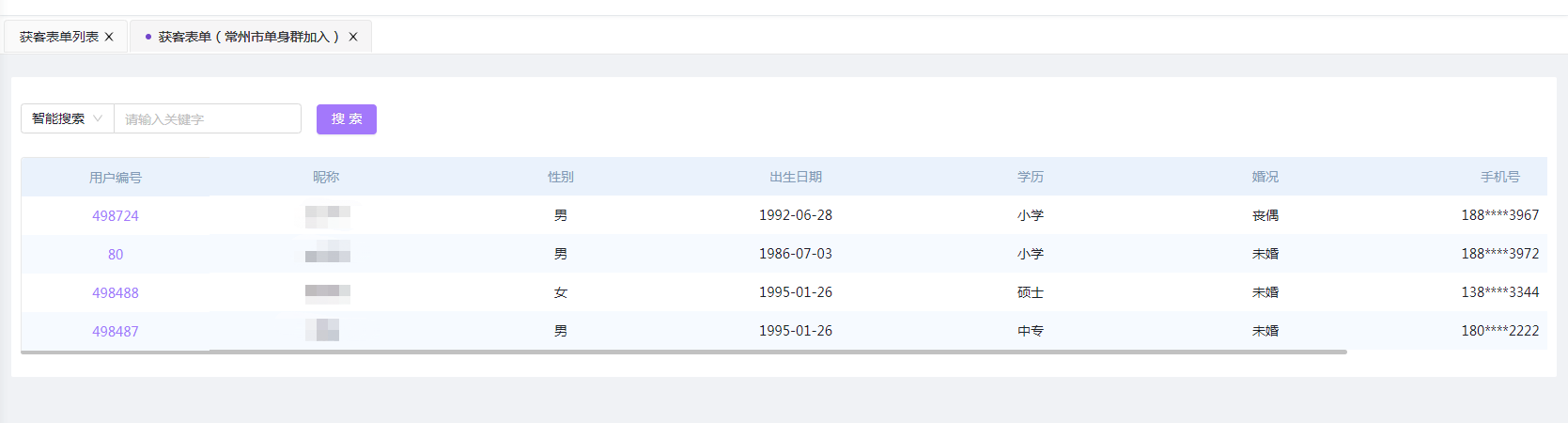
获客表单页面展示相关注册用户信息,点击用户编号,可进入用户详情页查看用户具体信息

用户详情页,【注册渠道】会显示对应表单标题