-
千帆概述
-
千帆管理后台
-
推送
-
新版插件
-
分类信息
-
返利宝
-
CRM
-
短信通道
-
千帆wap
-
基础设置
-
应用市场
-
第三方应用
-
千帆运维
-
新增功能指导
-
新站快速上手指南
-
千佳婚恋
-
第三方插件中心
-
互动平台
-
社区小程序
-
千帆智投
-
云内容/视频中心
-
云应用管理
1.产品介绍:https://mp.weixin.qq.com/s/yNx0SaWZEDDKdtFw5R93cQ (请复制到浏览器中打开)
2.活动方案:https://wx.zsxq.com/dweb2/index/topic_detail/585552114128414 (请复制到浏览器中打开)
操作指南:
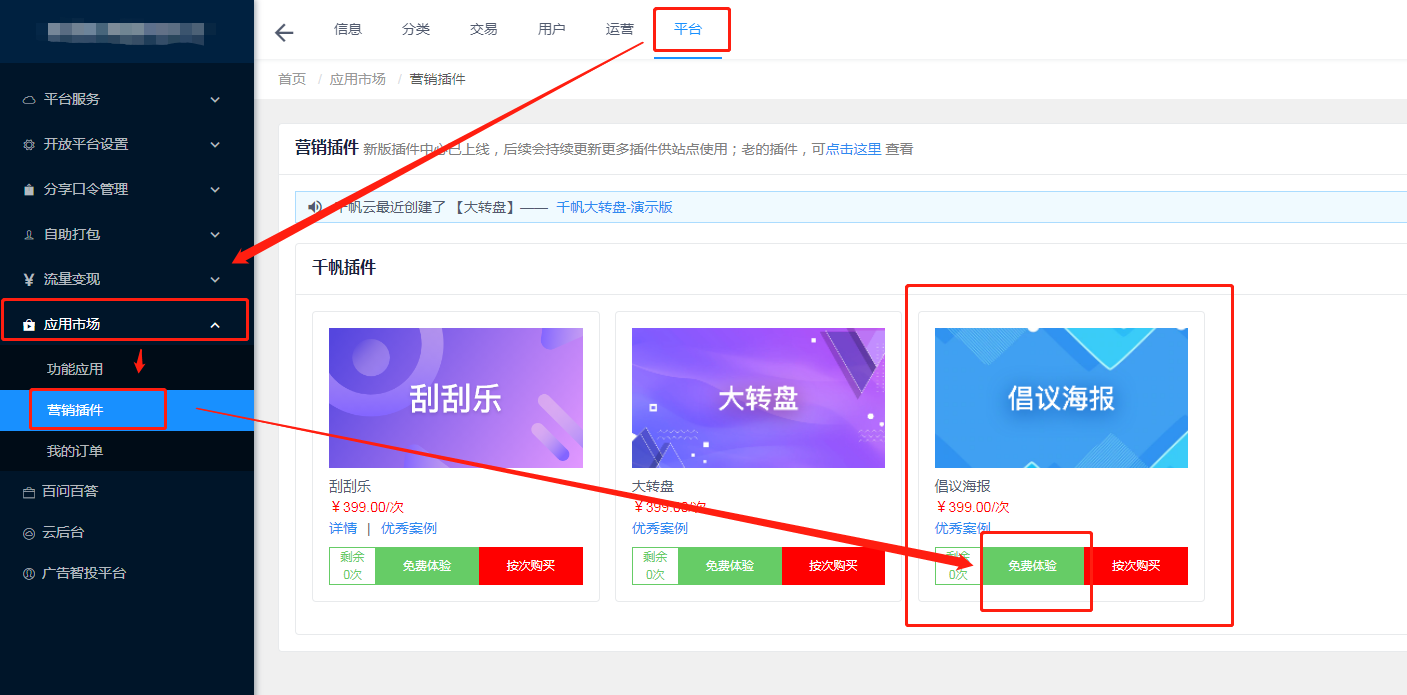
一、在哪里打开/管理插件?
千帆管理后台——>平台——>应用市场——>营销插件

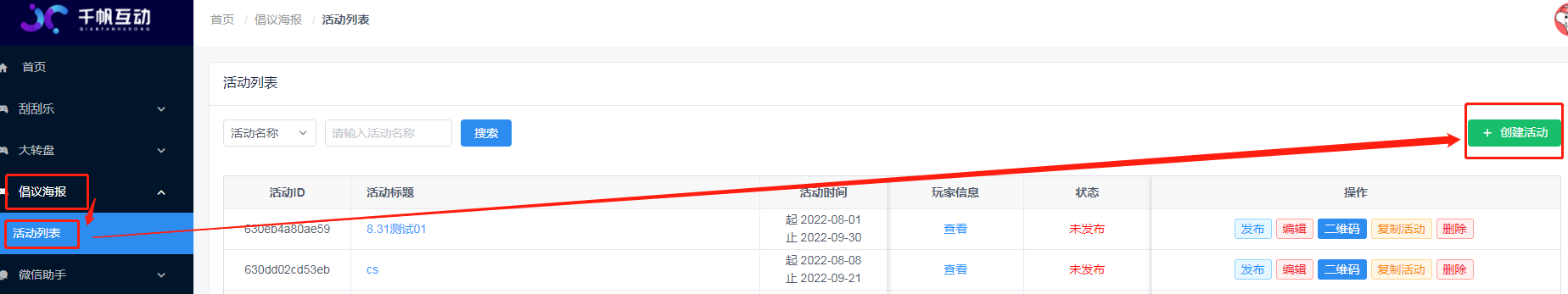
二、如何创建活动?
点击右上角【创建活动】

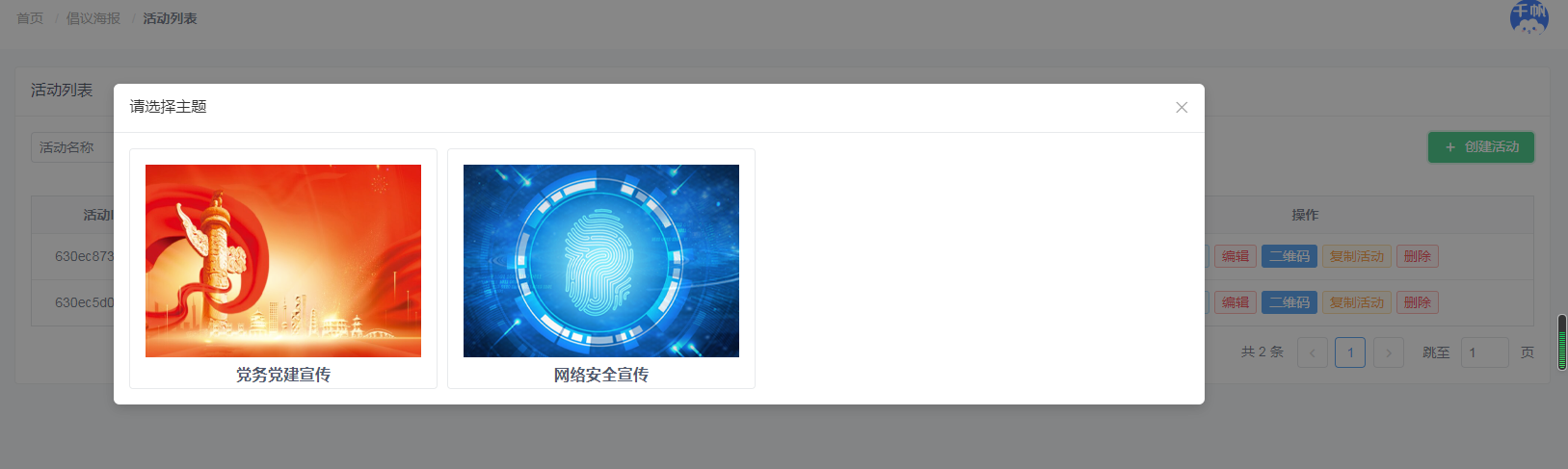
选择主题,进入活动编辑页面

活动创建完成后,为了方便站点测试,会有个待发布的状态,所以活动页面或有个水印
活动全部测试没问题之后,可以回到活动列表,点击【发布】
发布成功后,前端页面就可以正常使用了

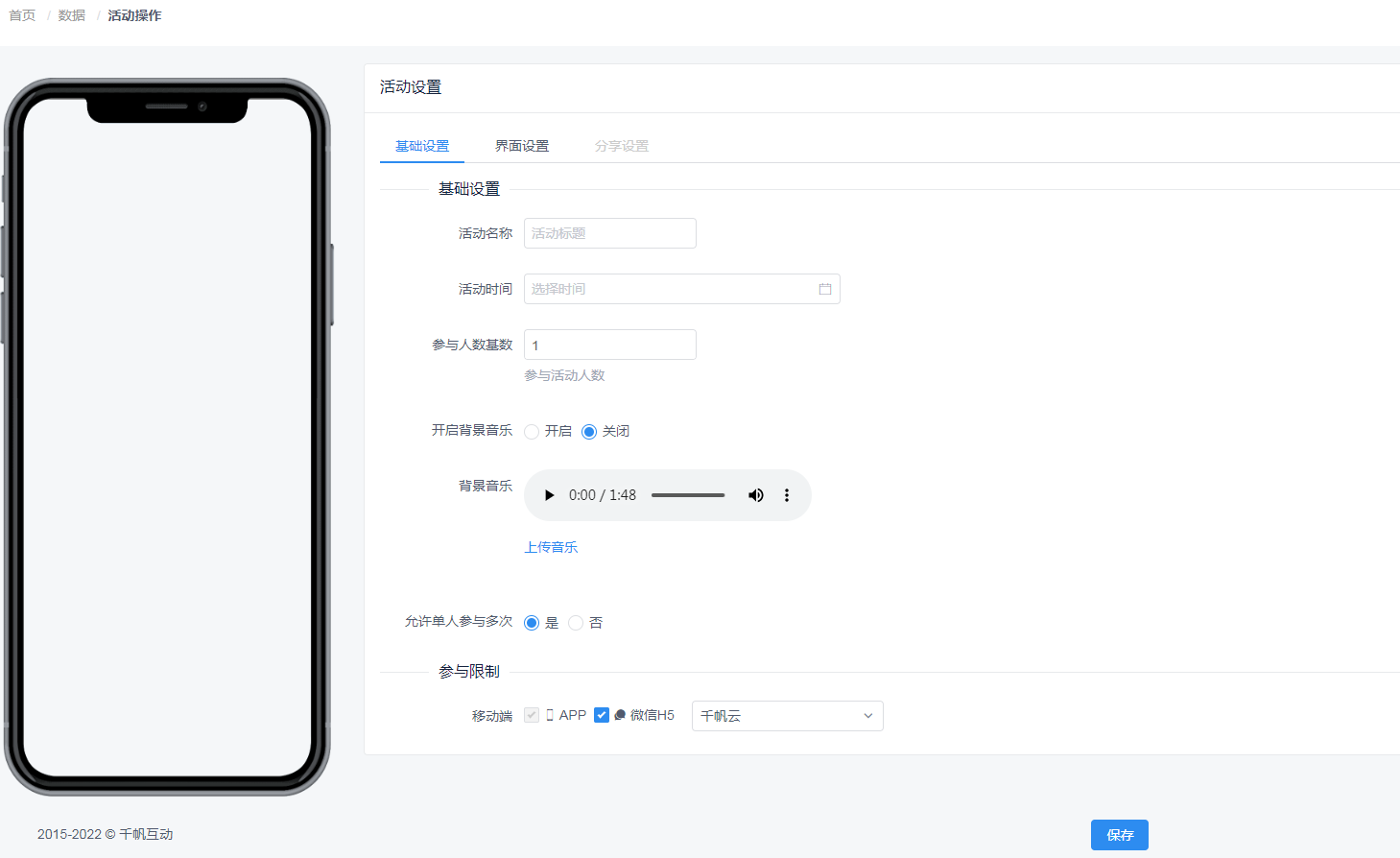
1、基础设置:

活动名称和活动时间段

参与人数基数:虚拟的参与人数

背景音乐可自定义开启或者关闭,也可自定义上传音乐内容
上传的音乐会将原有的音乐覆盖

可设置单人单次/多次参与活动

参与限制

APP为必选,站点无法取消选择
可选的是微信H5,如果不需要用户在微信中参与,可以取消选中,则表示,仅支持在app中参与此活动
2、界面设置
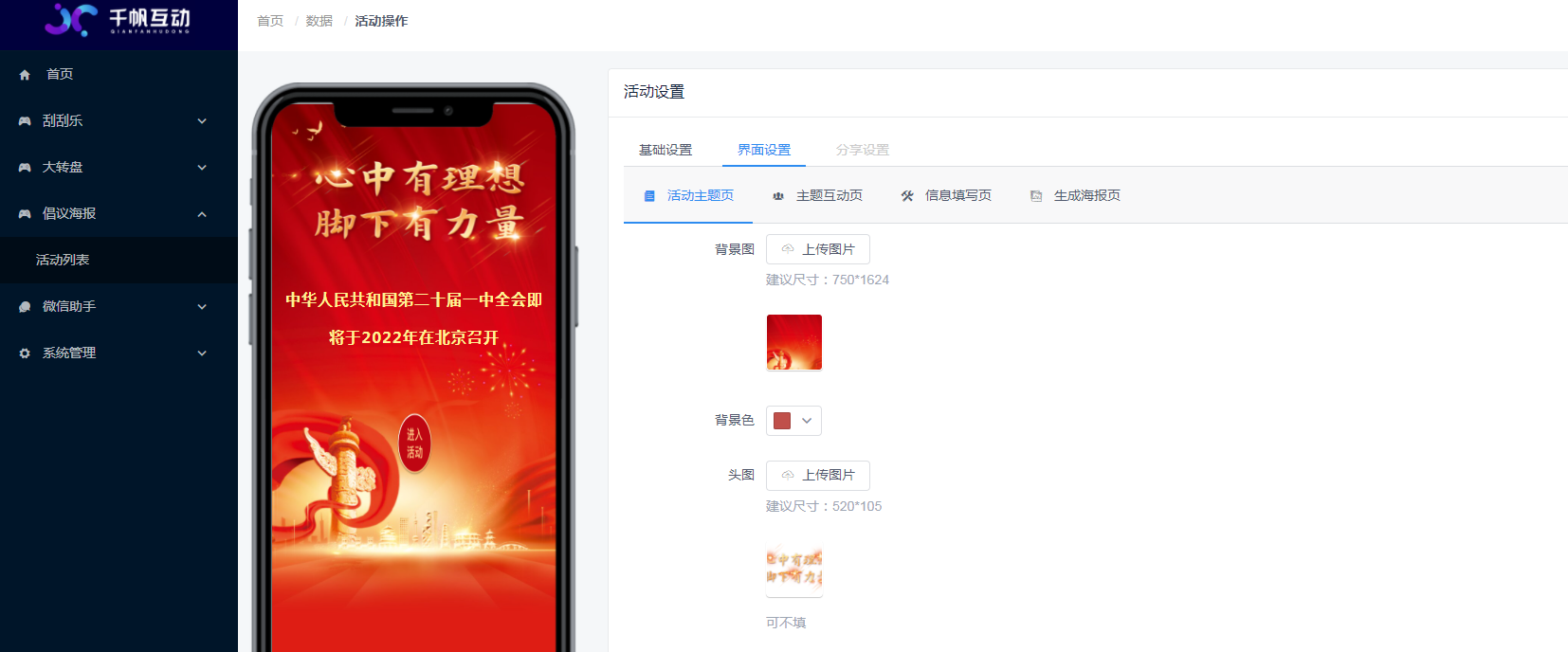
(1)活动主题页
所有的配置,都会和左边的手机同步展示

背景图、头图、进入活动按钮,建议都按照尺寸上传,避免出现图片展示不完整等问题
背景色选择和背景图相近的颜色即可
进入活动按钮上传后,在前端会带有动态效果
活动文案:关于主题的简短叙述
底部文案:指导单位和主办单位的自定义填写
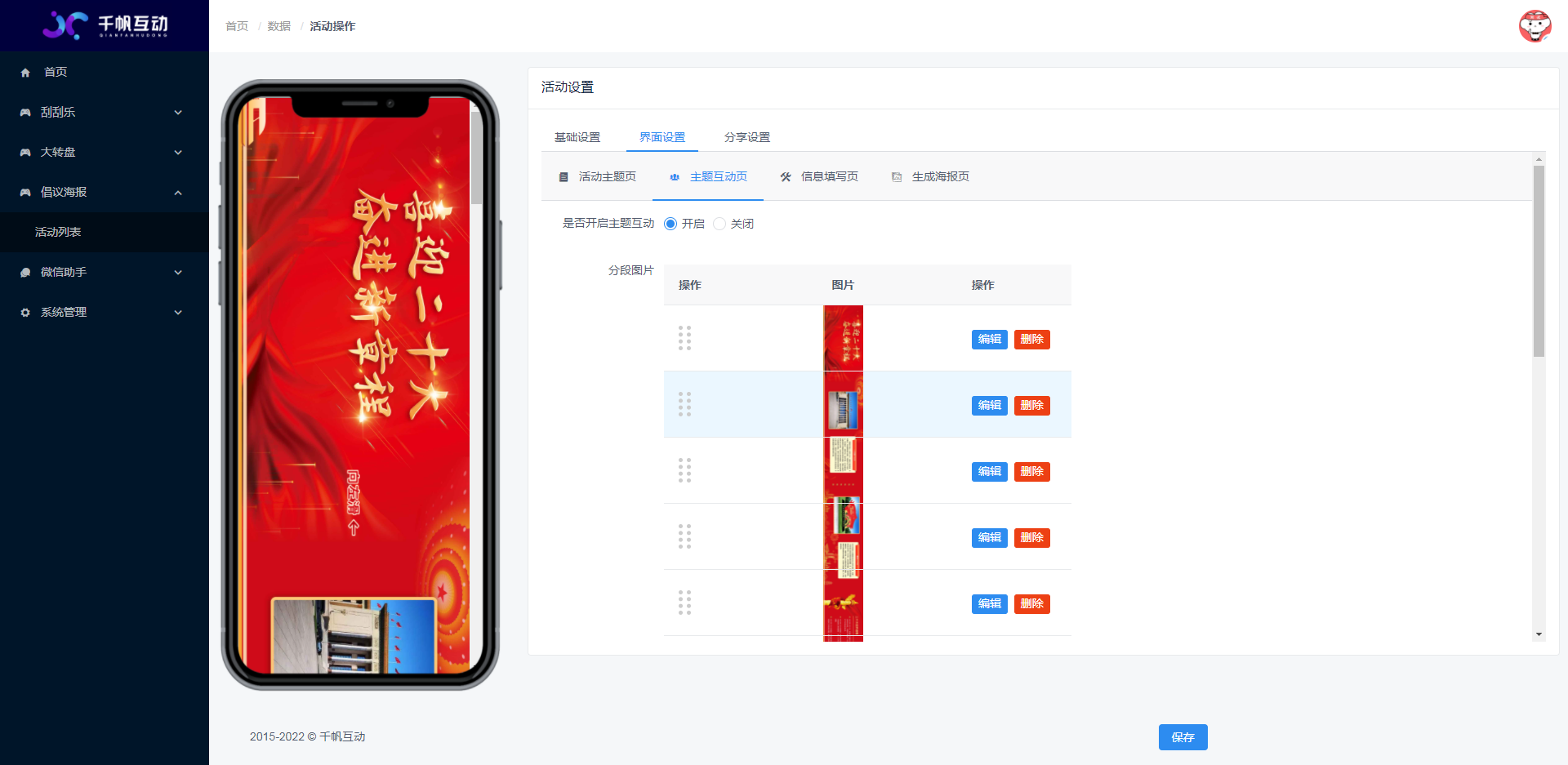
(2)主题互动页

后台可设置此页面开启或者关闭,若选择关闭,则在首页点击【进入活动】按钮时,会直接进入信息填写页
分段图片:由一张长图经过裁剪,分成多张小图拼接而成,因为单独放一张长图会影响页面加载时间过长
可拖动左侧操作中的按钮调整图片的位置,图片的显示顺序按照添加时间正序显示
注意:图片可以以横图、竖图的方式来展示,若选择横图,进度条选择从上往下,若选择竖图,进度条选择由下往上
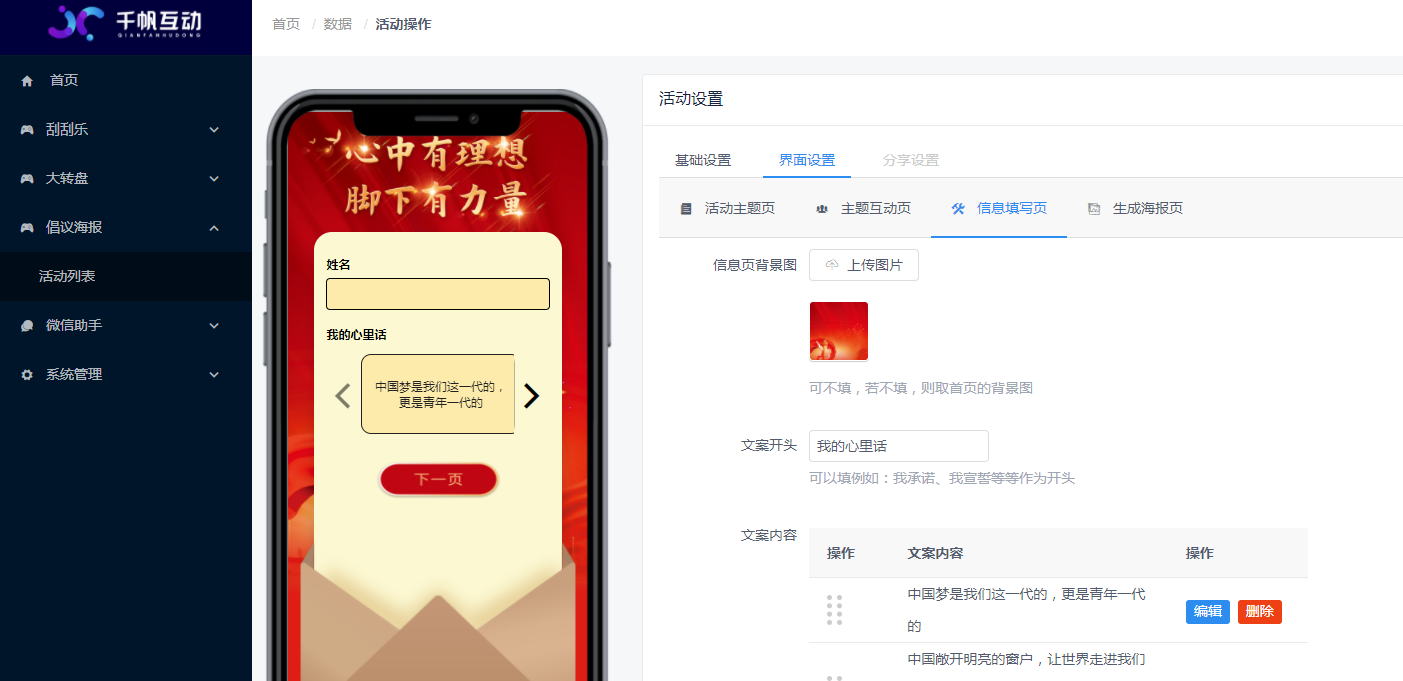
(3)信息填写页

背景图根据站点要求,自定义上传,也可不填,不填后,默认会取活动主题页的背景图
文案开头与内容也可自定义填写,拖动操作中的按钮,可任意调整文案的位置
下一步按钮上传后,前端会有动态效果
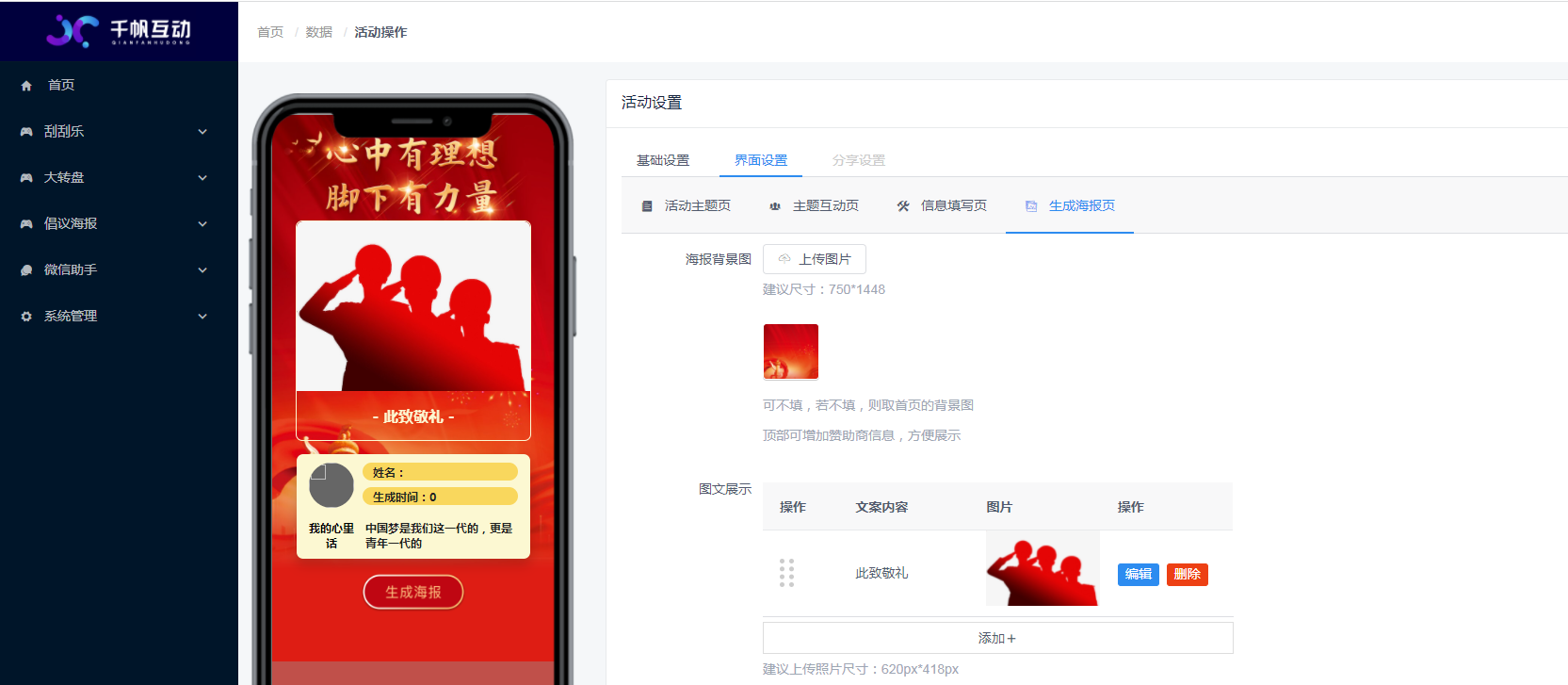
(4)生成海报页
 背景图根据站点要求,自定义上传,也可不填,不填后,默认会取活动主题页的背景图
背景图根据站点要求,自定义上传,也可不填,不填后,默认会取活动主题页的背景图
可选择匹配主题的图片与图片标题,可自定义添加与删除
头像:根据不同端登录,取值不同,微信登录取微信头像,app登录取app头像
姓名:取信息填写页中填写的姓名
生成时间:取的是当天时间
点击【生成海报】按钮后,跳转到的页面会显示二维码,可长按保存或者分享给其他人
并且保留上一页选择的图片与图片标识展示在海报里
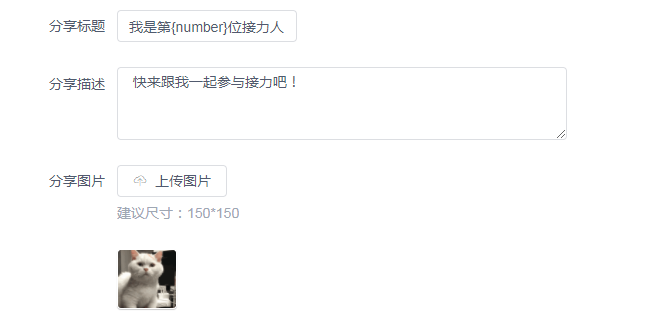
3、分享设置
常规的三件套设置(必填)
分享标题
分享描述
分享图片

注意:当用户没有参与活动时,点击任意页面的分享,分享标题取的是该活动的活动标题
用户参与了活动时(点击了生成海报后),点击任意页面的分享,分享标题取的是【我的第{number}位接力人】